우선 AWS S3, CloudFront를 이용한 전체적인 배포과정은 아래의 AWS Document 문서는 아래를 참고한다.
원본 액세스 ID(OAI)를 사용하여 Amazon S3 콘텐츠에 대한 액세스 제한 - Amazon CloudFront
예, 버킷 정책을 업데이트합니다.(Yes, update the bucket policy)를 선택하면 CloudFront는 버킷 권한을 업데이트하여 지정된 OAI에 버킷 파일 읽기 권한을 부여합니다. 그러나 CloudFront가 기존 권한을 제거
docs.aws.amazon.com
React 프로젝트를 배포하던 중 다음과 같은 에러가 발생했다.
[path]:1 Failed to load resource: the server responded with a status of 403 ()

리액트와 같은 SPA(Single Page Application)에서는 경로에 대한 정적파일이 존재하지 않는다. (ex. /signin -> /signin.html 가 존재하는 것이 아님)
전체 페이지를 하나의 페이지(index.html)에 담아 동적으로 화면을 그리는 SPA의 특징 때문이다.
따라서, CloudFront는 존재하지 않는 S3의 객체를 요청하게 된다.
배포 과정의 도큐먼트를 참고하면 OAI에 읽기 권한을 부여하는 Amazon S3 Bucket Policy를 설정하는 부분이 나온다.
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity [OAI]"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::[bucket]/*"
}
]
}해당 policy는 OAI가 지정된 버킷(S3:GetObject)의 객체를 읽을 수 있도록 허용한다.
GetObject는 요청한 객체가 존재하지 않는 경우 s3:ListBucket 권한의 유무에 따라서 반환되는 오류가 달라진다.
- s3:ListBucket 권한이 있는 경우 : S3는 상태코드 404("해당 키 없음") 오류를 반환한다.
- s3:ListBucket 권한이 없는 경우 : S3는 상태코드 403("엑세스 거부됨") 오류를 반환한다.
하지만 public s3:ListBucket 액세스를 활성화하는 방법은 보안상 권장하지 않는다. s3:ListBucket 액세스를 활성화하면 버킷의 모든 객체를 보고 나열할 수 있기 때문이다. 이렇게하면 객체 다운로드 권한이 없더라도 객체 메타데이터 세부 정보(예: 키 및 크기)가 사용자에게 노출된다.
해결방법은 다음과 같다.
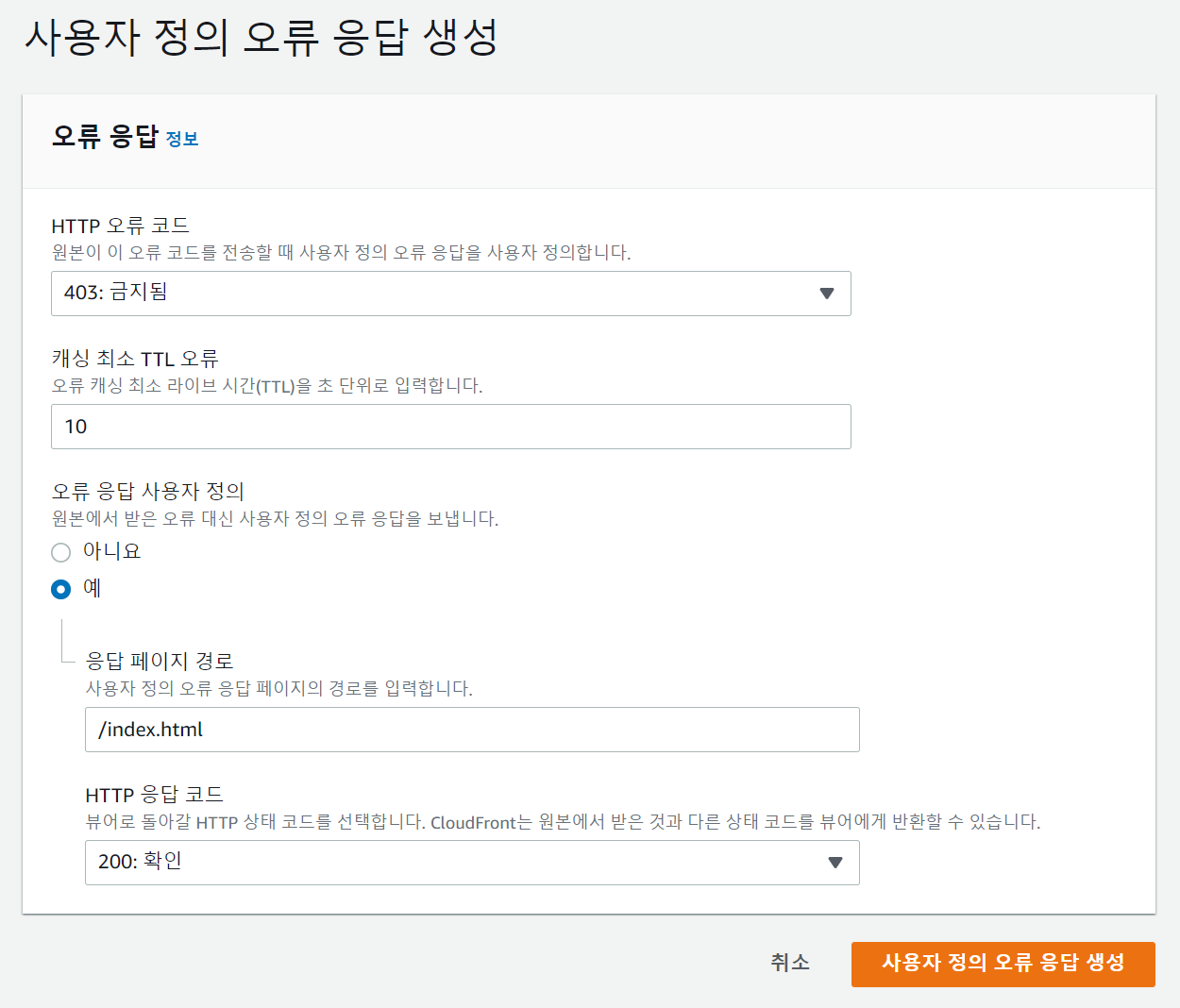
CloudFront > 배포 > [ID] > 오류페이지 > 사용자 정의 오류 응답 생성에서 아래와 같은 403에러를 사용자 정의 오류 응답으로 /index.html로 200코드를 반환한다.

Reference
GetObject - Amazon Simple Storage Service
You must sign the request, either using an Authorization header or a presigned URL, when using these parameters. They cannot be used with an unsigned (anonymous) request.
docs.aws.amazon.com
Amazon S3 REST API 엔드포인트를 사용하는 CloudFront 배포의 액세스 거부 오류 해결
Amazon CloudFront 배포의 오리진으로 Amazon Simple Storage Service(Amazon S3) 버킷을 사용하고 있습니다. 오리진의 도메인 이름으로는 S3 REST API 엔드포인트를 사용합니다. CloudFront가 Amazon S3에서 403 액세스 거
aws.amazon.com
'FrontEnd' 카테고리의 다른 글
| [Github] Github Actions를 이용한 CI/CD (0) | 2022.02.21 |
|---|---|
| GraphQL이란? (0) | 2022.01.28 |
| Virtual DOM vs Incremental DOM (0) | 2022.01.16 |
| [DevOps] CI/CD란? (0) | 2022.01.15 |
| 브라우저에서 서버까지 응답 흐름 (0) | 2022.01.11 |



댓글