인터넷 브라우저(IE, Chrome, Safari 등)에서 URL 입력이 들어왔을 때 서버까지의 흐름에 대해서 알아본다.
1. 사용자의 URL 요청
사용자가 브라우저 검색창에 www.google.com과 같은 주소를 요청하는 단계이다.
2. 브라우저의 URL 분석
URL은 인터넷에서 자원의 위치(Uniform Resource Locator)를 나타낸다. URL은 웹에서 정해진 유일한 자원의 주소일 뿐이다. URL의 기본적인 구조는 아래와 같다.

- Protocol(프로토콜) : 브라우저가 어떤 프로토콜(네트워크에서 데이터를 교환하거나 전송하기 위한 방법들의 세트)을 사용해야 하는 지, 예를들어 http, https, ftp가 있다.
- Domain Name(도메인 이름) : 어떤 웹 서버가 요구되는 지, 도메인 이름이 아닌 IP를 직접 입력해도 된다.
- Port(포트) : 기술적으로 웹 서버에서 자원을 접근하기 위해 사용되는 gate로 만약 웹 서버가 HTTP(80포트), HTTPS(443포트)를 사용한다면 포트 버노를 생략할 수 있다.
- Path to the file(경로) : 자원에 대한 경로로, 초기 웹에서는 웹 서버 상에서의 물리적 파일 위치를 나타냈지만, 요즘에는 실제 물리적 경로를 나타내지 않고, 웹 서버에서 추상화하여 보여준다.
- parametas(파라미터) : &기호 들로 구분된 key/value 짝을 이룬 리스트이다. 웹 서버는 자원을 반환하기 전에 추가적인 작업을 위해 파라미터를 사용할 수 있다.
- Anchor(닻) : 일종의 자원의 북마크로, 웹에서 해당 북마크 지점을 보여주기 위해 브라우저에게 방향을 알려주는 역할을 한다. 또한, fragment identifier(부분 식별자)라고 알려져, 요청이 서버에 절대 보내지지 않는다.
만약, URL이 문법에 맞지 않는다면 웹 브라우저의 기본 검색 엔진으로 검색을 요청한다.
3. HSTS 목록 조회
HSTS(HTTP Strict Transport Security), HTTP 대신 HTTPS만을 사용하여 통신해야한다고 웹사이트가 브라우저에 알리는 보안 기능이다. 만약 HTTP로 요청이 왔다면 HTTP 응답 헤더에 "Strict Transport Security"라는 필드를 포함하여 응답하고 이를 확인한 브라우저는 해당 서버에 요청할 때 HTTPS만을 통해 통신하게 된다. 그리고 자신의 HSTS캐시에 해당 URL을 저장하는데 이를 HSTS 목록이라고 부른다.
이를 통해 브라우저에서는 이 HSTS 목록 조회를 통해 해당 요청을 HTTPS로 보낼지 판단한다. HSTS 목록에 해당 URL이 존재한다면 명시적으로 HTTP를 통해 요청한다고 해도 브라우저가 이를 HTTPS로 요청한다.
4. URL을 IP주소로 변환
URL 요청에서 도메인 이름 대신, IP를 직접 입력했다면 이 과정을 거치지 않는다.
하지만 1번에서 www.google.com과 같이 도메인 이름으로 입력받은 주소로는 컴퓨터끼리 통신할 수 없다. 이를 인터넷 상에서 컴퓨터가 읽을 수 있는 IP주소로 변환해야 서로 통신이 가능하게 된다.
우선 브라우저에서는 자신의 로컬 hosts 파일과 브라우저 캐시에 해당 URL이 존재하는지 확인한다. 존재하지 않는다면 도메인 주소를 IP주소로 변환해주는 DNS(Domain Name System) 서버에 요청하여 해당 URL을 IP주소로 변환한다.
DNS 서버로 요청하는 과정
- 미리 설정된 Local DNS에 해당 URL 주소의 IP주소를 요청한다.
- Local DNS에 해당 IP주소가 존재한다면 이를 응답하고, 없다면 다른 DNS 서버와 통신한다. root DNS 서버에 해당 URL의 IP주소를 요청한다.
- root DNS 서버에 해당 IP주소가 없다면 하위 DNS 서버에 요청하라고 응답한다. 이 응답을 받은 Local DNS는 .com 도메인을 관리하는 DNS 서버에 같은 내용을 요청한다.
- .com DNS 서버에 해당 IP주소가 없다면 하위 DNS 서버에 요청하라고 응답한다. 이 응답을 받은 Local DNS는 google.com 도메인을 관리하는 DNS 서버에 같은 내용을 요청한다.
- google.com DNS 서버에서 IP 주소를 응답받은 Local DNS는 해당 IP주소를 캐싱하고 응답한다.
5. 라우터를 통해 해당 서버의 게이트웨이까지 이동
DNS서버에게 IP주소를 받았으니 이제 해당 서버로 요청을 보낸다. 요청을 보낼 IP주소를 임시로 10.20.30.6이라고 가정한다. 이 IP주소로 가야하는 것은 알지만 어떻게 가야 할지 경로는 알 수 없다. 이 요청이 네트워크를 타고 어떻게 이동할지는 네트워크 장비인 라우터의 라우팅을 통해 이루어진다.

라우터에서는 라우팅 테이블을 통해 해당 요청이 어떤 경로를 통해 가야할지 경로를 지정해준다. 이를 통해 요청은 10.20.30.6을 찾아간다.
6. ARP를 통해 IP주소를 MAC주소로 변환
주소 결정 프로토콜(Address Resolution Protocol, ARP)은 네트워크 상에서 IP주소를 물리적 네트워크 주소로 대응시키기 위해 사용되는 프로토콜이다.
실질적인 통신을 하기 위해서는 논리 주소인 IP주소를 물리주소인 MAC 주소로 변환해야 한다. 이를 위해 해당 네트워크 내에서 ARP를 브로드 캐스팅한다. 해당 IP주소를 가지고 있는 노드는 자신의 MAC 주소를 응답한다.
7. 대상 서버와 TCP 소켓 연결
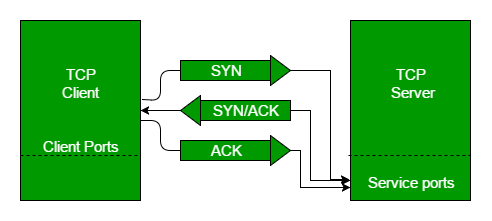
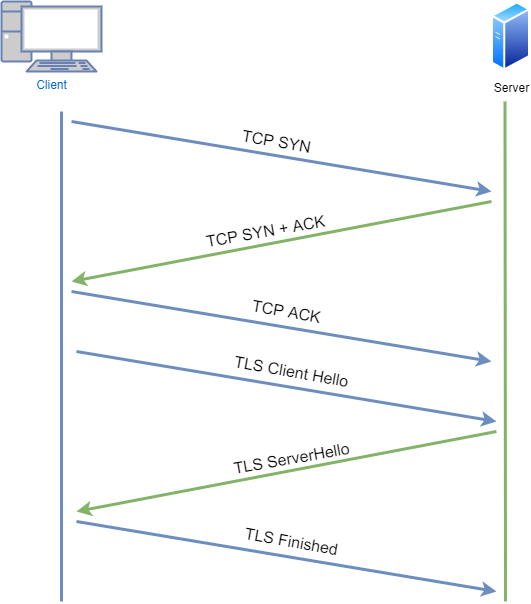
이제 대상 서버와 통신하기 위해 TCP 소켓 연결을 진행한다. 소켓 연결은 3-way-handshake라는 과정을 통해 이루어진다.

- 1단계(SYN) : 첫 번째 단계에서 클라이언트는 서버와 연결을 설정하기 원하므로 SYN(동기화 시퀀스 번호)이 포함된 세그먼트를 서버에 전송하여 클라이언트가 통신을 시작할 가능성이 있고 어떤 시퀀스로 통신을 시작할 것인지 서버에 알린다. (세그먼트를 시작하는 번호)
- 2단계(SYN+ACK) : 서버는 SYN-ACK 신호 비트가 설정된 클라이언트 요청에 응답한다. Acknowledgement(ACK)는 수신한 세그먼트의 응답을 나타내고 SYN은 세그먼트를 시작할 가능성이 있는 시퀀스 번호를 나타낸다.
- 3단계(ACK) : 마지막 부분에서 클라이언트는 서버의 응답을 확인하고 둘 다 실제 데이터 전송을 시작할 안정적인 연결을 설정한다.

하지만 지금 하는 요청은 HTTPS 요청이다. 그렇기 때문에 서로 암호화 통신을 위한 TLS 핸드쉐이킹이 추가된다. 이를 통해 서버와 클라이언트는 암호화 통신을 진행할 수 있다.
8. HTTP(HTTPS) 프로토콜로 요청, 응답
이제 연결이 확정되었으니 드디어 해당 페이지 www.google.com를 서버에게 요청한다. 서버에서 해당 요청을 받고, 이 요청을 수락할 수 있는지 검사한다. 그리고 서버는 이 요청에 대한 응답을 생성하여 브라우저에게 전달한다.
9. 브라우저에서 응답을 해석
서버에서 응답한 내용들은 HTML, CSS, Javascript 등으로 이루어져 있다. 브라우저는 이를 해석하여 그려준다.
아래의 게시물을 참고한다.
브라우저 동작 원리
브라우저의 핵심 기능은 사용자가 참조하고자 하는 웹페이지를 서버에 요청(Request)하고 서버의 응답(Response)을 받아 브라우저에 표시하는 것이다. 브라우저는 서버로부터 HTM, CSS, Javascript, 이미
doqtqu.tistory.com
Reference
TCP 3-Way Handshake Process - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
[Network] 브라우저에서 서버까지의 흐름
안녕하세요! 이번 시간엔 브라우저에서 서버까지 어떤식으로 흐름이 진행되는지 포스팅 해보도록 하겠습니다!먼저 저는 React와 PHP로 프로젝트를 진행해본 경험이 있습니다!때문에 페이지가 출
velog.io
브라우저에 URL을 입력했을 때 발생하는 일들
지금부터 제 인터넷 브라우저에 www.daum.net을 입력해보고 어떤 일이 일어나는지 과정을 알아보겠습니다. 웹 통신의 큰 흐름에 대해 간략하게 알아보겠습니다. 1. 브라우저의 URL 파싱 URL을 입력받
deveric.tistory.com
'FrontEnd' 카테고리의 다른 글
| Virtual DOM vs Incremental DOM (0) | 2022.01.16 |
|---|---|
| [DevOps] CI/CD란? (0) | 2022.01.15 |
| CORS(Cross-Origin Resource Sharing) 문제 해결하기 (0) | 2022.01.06 |
| [Vue.js] Vue CLI + Vuetify + Vue Router (0) | 2021.11.20 |
| 검색 엔진 최적화(Search Engine Optimization) (0) | 2021.09.30 |




댓글