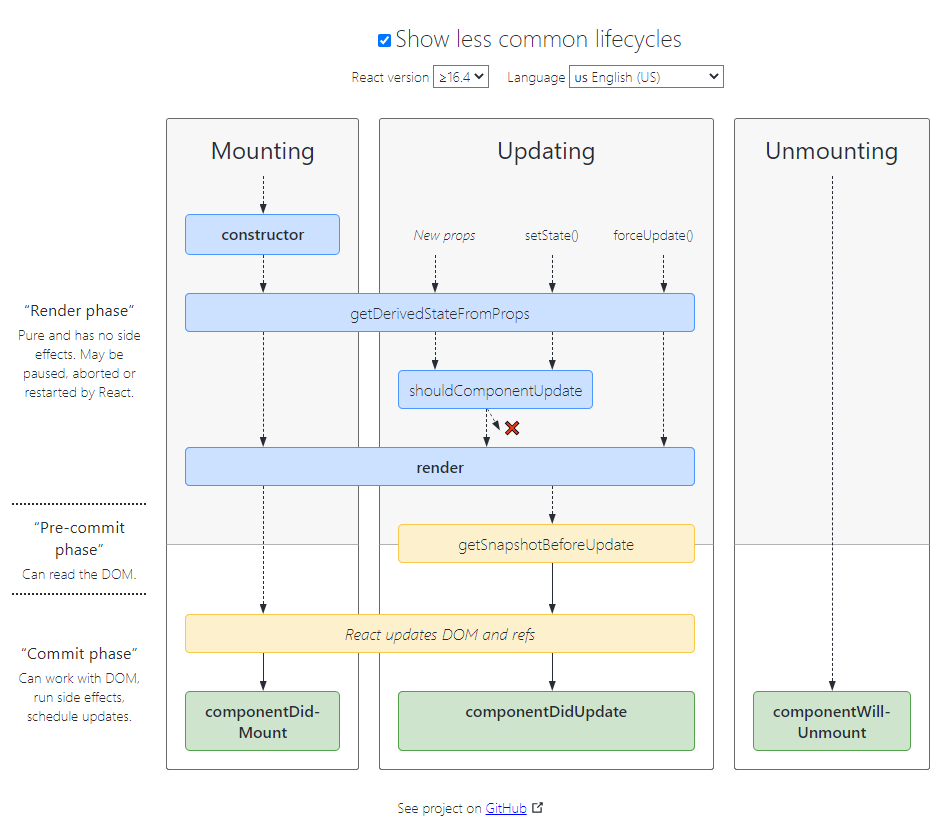
컴포넌트 생명주기

Unmounting
아래 메서드는 컴포넌트가 DOM 상에서 제거될 때에 호출된다.
1. componentWillUnmount()
| componentWillUnmount() |
componentWillUnmount()는 컴포넌트가 마운트 해제되어 제거되기 직전에 호출된다. 이 메서드 내에서 타이머 제거, 네트워크 요청 취소, componentDidMount() 내에서 생성된 구독 해제 등 필요한 모든 정리 작업을 수행한다.
이제 컴포넌트는 다시 렌더링되지 않으므로, componentWillUnmount() 내에서 setState()를 호출하면 안된다. 컴포넌트 인스턴스가 마운트 해제되고 나면, 절대로 다시 마운트되지 않는다.
Exception
아래 메서드들은 자식 컴포넌트를 렌더링하거나, 자식 컴포넌트가 생명주기 메서드를 호출하거나, 또는 자식 컴포넌트가 생성자 메서드를 호출하는 과정에서 오류가 발생했을 때 호출된다.
1. static getDerivedStateFromError()
| static getDerivedStateFromError(error) |
이 생명주기 메서드는 하위의 자손 컴포넌트에서 오류가 발생했을 때 호출된다. 이 메서드는 매개변수로 오류를 전달받고, 갱신된 state 값을 반드시 반환해야한다.
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// state를 갱신하여 다음 렌더링에서 대체 UI를 표시합니다.
return { hasError: true };
}
render() {
if (this.state.hasError) {
// 별도로 작성한 대체 UI를 렌더링할 수도 있습니다.
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
주의
getDerivedStateFromError()는 “render” 단계에서 호출되므로, 부수 효과를 발생시키면 안된다. 해당 경우에는 componentDidCatch()를 대신 사용한다.
2. componentDidCatch()
이 생명주기 메서드는 자손 컴포넌트에서 오류가 발생했을 때 호출되며, 2개의 매개변수를 전달받는다.
1. error - 발생한 오류
2. info = 어떤 컴포넌트가 오류를 발생시켰는지에 대한 정보를 포함한 componentStack 키를 갖고 있는 객체
componentDidCatch()는 "커밋" 단계에서 호출되므로, 부수 효과를 발생시켜도 된다. 아래와 같이 오류 로그 기록 등을 위해 사용하면 된다.
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// state를 갱신하여 다음 렌더링에서 대체 UI를 표시합니다.
return { hasError: true };
}
componentDidCatch(error, info) {
// Example "componentStack":
// in ComponentThatThrows (created by App)
// in ErrorBoundary (created by App)
// in div (created by App)
// in App
logComponentStackToMyService(info.componentStack);
}
render() {
if (this.state.hasError) {
// 별도로 작성한 대체 UI를 렌더링할 수도 있습니다.
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
주의
오류 이벤트 내에서는 setState()의 호출을 통하여 componentDidCatch()로 구현된 대체 UI를 렌더링할 수 있다. 하지만 이런 방식은 나중 릴리즈에서는 사용할 수 없게 될 것이다. 대체 UI 렌더링 제어를 하려면 static getDerivedStateFromError()를 대신 사용한다.
참고자료 :
React.Component – React
A JavaScript library for building user interfaces
ko.reactjs.org
'FrontEnd > React.js' 카테고리의 다른 글
| [React.js] 'Class Component' Vs 'Functional Component' (0) | 2021.03.26 |
|---|---|
| [React.js] Cross Domain 이슈 해결하기 (0) | 2021.03.15 |
| [React.js] React Component 생명주기 2 - Updating (0) | 2021.02.03 |
| [React.js] React Component 생명주기 1 - Mounting (0) | 2021.02.02 |
| [React.js] Leaflet으로 지도 그리기 (0) | 2021.01.10 |




댓글