
React.js에서 Leaflet을 이용해 지도를 불러올 수 있다.
Leaflet은 Interactive한 Map 지원을 위한 Javascript 오픈소스 라이브러리로 지도 위 마커나, 벡터를 그리는 등 다양한 api를 지원한다.
먼저 Leaflet 사용 전에 React App을 생성해준 후 App의 내부에서, 아래의 명령어로 React, React DOM, Leaflet 패키지을 설치해준다.
npm install react react-dom leaflet
설치가 완료되면 react-leaflet 설치가 가능하므로, react-leaflet을 설치해준다.
npm install react-leaflet프로젝트 구조는 아래와 같으며, Map을 모듈화해서 사용할 것이므로 Project/src/module에 Maps.js를 추가해준다.

Maps.js
import React, { Component } from 'react';
import { MapContainer, TileLayer, Marker, Popup } from 'react-leaflet';
class Maps extends Component {
constructor() {
super();
this.state = {
lat: 51.505,
lng: -0.09,
zoom: 13
}
}
render() {
const position = [this.state.lat, this.state.lng];
return (
<div>
<MapContainer style={{ height: "100vh" }} center={position} zoom={this.state.zoom}>
<TileLayer
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
url='http://{s}.tile.osm.org/{z}/{x}/{y}.png'
/>
<Marker position={position}>
<Popup>
<span>A pretty CSS3 popup. <br /> Easily customizable.</span>
</Popup>
</Marker>
</MapContainer>
</div>
)
}
}
export default Maps;constructor state로 설정한 latitude, longitude에 zoomLevel 13으로 지도를 띄우고, 해당 장소에 마커를 찍는다.
해당 마커 클릭 시 popup을 띄우는 소스코드 이다.
만약 Vworld나 구글, 카카오 등 특정 배경지도를 사용한다면 TileLayer의 attribution만 변경해주면 된다.
Maps 모듈을 추가한 후 해당 모듈을 사용할 App.js에 등록한다.
화면 가득 지도를 채우기 위해 index.css도 수정해준다.
App.js
import logo from './logo.svg';
import './App.css';
import Maps from './Maps'
function App() {
return (
<div className="App">
<Maps></Maps>
</div>
);
}
export default App;
index.css
.leaflet-container {
width: 100%;
}
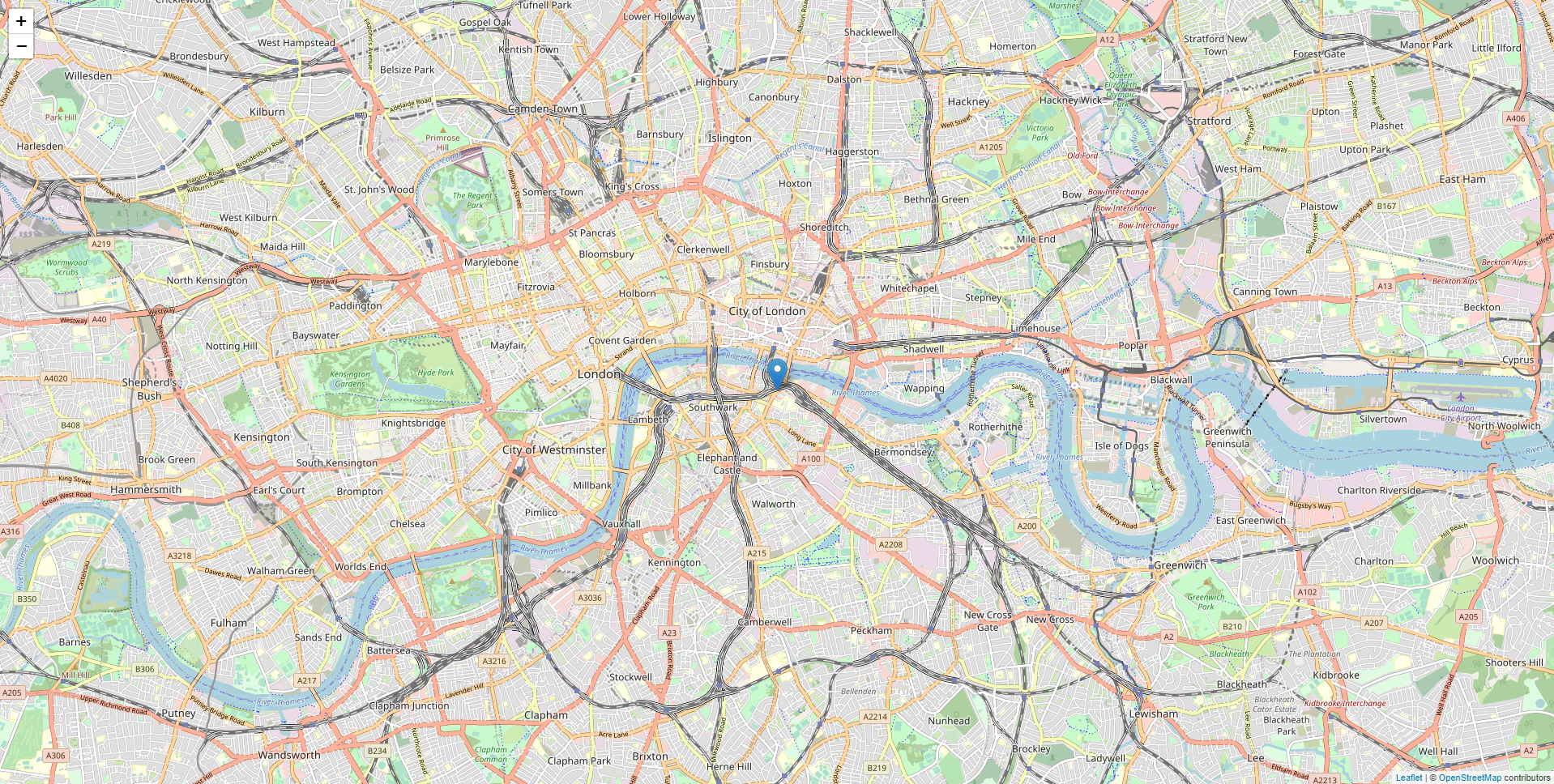
VWrold 지도 사용 결과

Installation | React Leaflet
React prerequisites
react-leaflet.js.org
'FrontEnd > React.js' 카테고리의 다른 글
| [React.js] React Component 생명주기 2 - Updating (0) | 2021.02.03 |
|---|---|
| [React.js] React Component 생명주기 1 - Mounting (0) | 2021.02.02 |
| [React]Chart 그리기(Recharts) (0) | 2020.11.26 |
| [React]달력을 이용해 날짜 범위 정보얻기2 (react-date-range) (0) | 2020.11.25 |
| [React]달력을 이용해 날짜 범위 정보얻기1 (react-date-range) (0) | 2020.11.24 |




댓글