BackEnd/Node.js
[Node.js] Express 프로젝트에 Swagger 사용하기
푸고배
2021. 9. 6. 21:22
Swagger란
Swagger는 APi 개발 Workflow 전반에 걸쳐 일관성과 규율을 주도하도록 팀을 위해 구축된 통합 API 설계 문서 플랫폼이다.
- 더 빠르고 표준화된 API 설계
- 스마트 오류 피드백 및 구문 자동 완성 기능을 갖춘 강력한 편집기
- 코드 없이 작업을 가상화하는 API Mocking
- 여러 API에서 디자인 일관성을 보장하기 위한 스타일 유효성 검사기
- 여러 API에서 공통 OAS 구문을 저장, 재사용 및 참조하기 위한 도메인
- 안전한 API 협업
- API에 대한 효과적인 협업을 위한 조직 및 팀 관리
- 협업자와 소통하고 미해결 문제를 추적하기 위한 실시간 댓글
- 협업 워크플로에 대한 엄격한 제어를 위한 분기, 비교 및 병합
- Source Control 및 API Gateway와 같은 API 수명 주기 솔루션과의 원활한 통합
- API 수명 주기 촉진
- 클라우드에서 호스팅되는 중앙 내부 저장소에서 전체 API 수명 주기 조정
- API 정의 호스팅 및 액세스를 위한 중앙 저장소
- 지속적인 유지 관리 및 지속적인 반복을 위한 API 버전 관리
- 업데이트 및 API 변경을 추적하기 위한 자동 알림
- 손쉬운 배포를 위한 안전한 통합
- 호스팅된 대화형 API 문서
- Swagger UI 문서 자동 생성
- 문서화 프로세스를 계속하기 위해 OAS 정의 가져오기 및 호스트
- 기본 제공 권한 및 사용자 역할로 API 문서에 대한 액세스 관리
- 여러 API 문서 버전을 유지 관리하고 업데이트하기 위한 버전관리
간략하게 정의하자면, REST API 문서화를 도와주고 API를 바로 실행해서 테스트를 가능하게 하는 협업 도구이다.
Swagger 사용을 위해 express용 모듈 설치하기
아래 명령어를 이용해서 Swagger 사용에 필요한 모듈을 설치해준다.
npm i swagger-jsdoc swagger-ui-express --save-dev- swagger-ui-express : API 문서 UI 렌더링을 위한 패키지
- swagger-jsdoc: Swagger 태그 주석을 추가해 API 문서화를 위한 패키지
Swagger.js 파일 추가
/src에 Swagger 설정 옵션을 정의한 swagger.js 파일을 추가한다.
import swaggereJsdoc from 'swagger-jsdoc'
export const options = {
swaggerDefinition:{
openapi: "3.0.3",
info:{
title: 'Test API';
version: '1.0.0',
description: 'Test API with express',
},
servers:[
{
url:"http://localhost:4000",
},
],
},
apis:['/routes/*.js', './swagger/*', './models/*.js']
};
const specs = swaggerJsdoc(options);
module.exports = {
swaggerUi,
specs
}- swaggerDefinition 구성 요소
- openapi : 사용하는 Open API의 버전
- info: (Optional) API에 필요한 정보
- title: API 제목
- version: API 버전
- description: API 상세정보
- servers: API에 대한 기본 URL을 정의하며, 배열로 여러 URL 정의 가능 (host, basePath 이용하는 방법도 있음)
- components: (Optional) 모든 API에 사용할 공통 컴포넌트
- schemes: (Optional) 가능한 통신 방식 ex) ["http"], ["https"], ["http", "https"]
- defomotopms: (Optional) DB 모델 정의
- apis: files containing annotations as above
src/app.js에 아래와 같이 위에서 작성한 swagger 모듈을 추가한다.
app.js에 모듈 추가
const { swaggerUi, specs } = require('./modules/swagger');
// ...
// ...
// ...
app.use('/api-docs', swaggerUi.serve, swaggerUi.setup(specs, { explorer: true }));
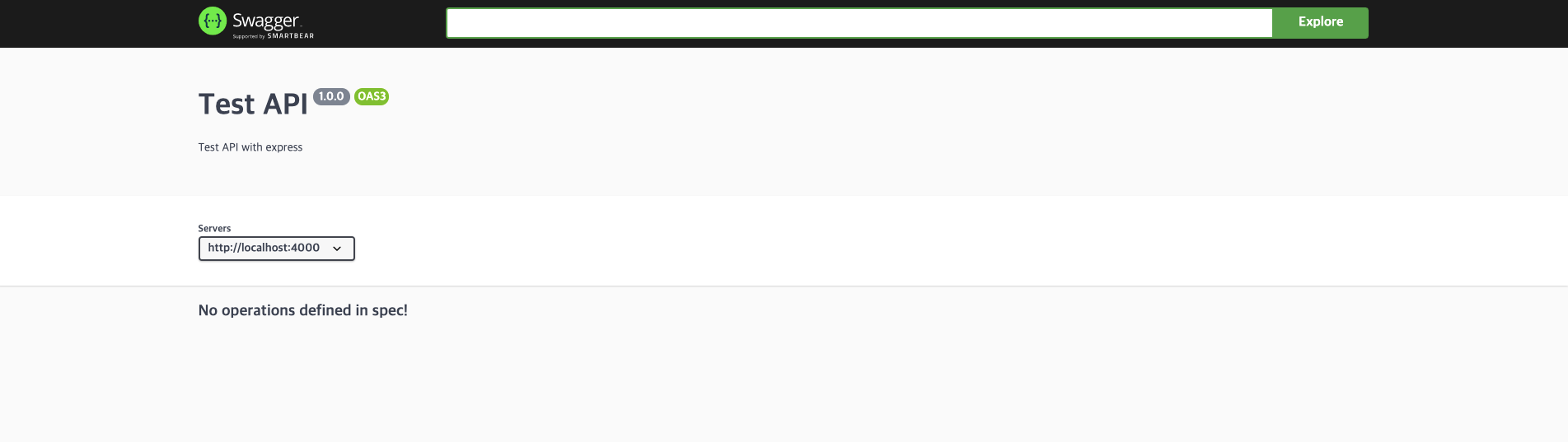
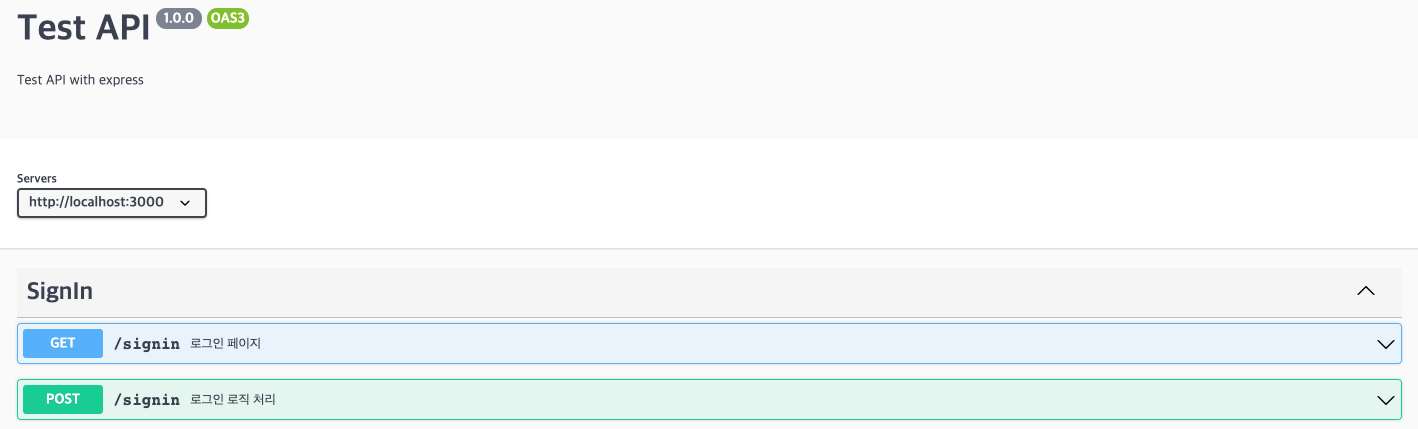
http://localhost:4000/api-docs/로 접근 시 아래와 같은 화면이 나타난다.

app.js에 모듈 추가
/* GET sign in page. */
/**
* @swagger
* paths:
* /signin:
* get:
* tags: [SignIn]
* summary: 로그인 페이지
* responses:
* "200":
* description: 로그인 페이지 로드 성공
* post:
* tags: [SignIn]
* summary: 로그인 로직 처리
* parameters:
* - name: code
* in: Post
* type: string
* description: 로그인 정보(아이디)
* responses:
* "200":
* discription: 로그인 성공
* contnet:
* application:json
* "400":
* discription: 잘못된 파라메타 전달
*
*/자세한 문법은 https://sanghaklee.gitbooks.io/rctm/content/Blog/Swagger.html를 참고한다.
아래의 링크로 이동하면 Swagger 예제 API Docs를 볼 수 있다.
Swagger Editor를 이용하면 쉽게 Swagger 문서 모델을 만들 수 있다. http://editor.swagger.io/#!/



참고자료 :
[NodeJS] ExpressJS에서 Swagger 사용하기
💁♀️ Swagger 란? 대부분의 프로젝트는 프론트엔드와 백엔드가 나눠진다. 백엔드 개발자는 API를 만들어서 API 사양서를 프론트엔드 개발자에서 전달해줘야한다. API 사양서를 엑셀이나, 워드
joooohee.tistory.com
반응형