[JavaScript] 가격 표시하기(천 단위 콤마 포맷)
JavaScript로 RegExq를 사용해 1,110,000과 같은 천 단위마다 콤마(,) 표시를 해주는 문자열을 만들어본다.
1. 소수점 없는 정수에 천 단위 콤마 표시
// 1,234,567,890
var original = "1234567890";
var fomatting = original.replace(/\B(?=(\d{3})+(?!\d))/g, ",");정규식 패턴은 / / 안에 작성한다.
\B(?=(\d{3})+(?!\d)) 가 정규식 구문이며, 아래와 같은 조건을 가진다.
1. \B(): 뒷 부분이 괄호 안의 조건을 만족하는 문자열
단어 경계 불일치, \b(단어 경계 일치)의 반대개념
\B가 앞에 붙는 경우 (ex. \Bpo , [=po\b])
pop kpo po
\B가 뒤에 붙는 경우 (ex. po\B , [=\bpo])
pop kpo po
2. \d{3} : 3개의 숫자 문자열
3. x(?!y) : 'x'뒤에 'y'가 없는 경우 일치
(\d{3})+(?!\d)는 숫자 3자리 이후 뒤에 숫자 문자열이 아닌 경우 일치한다는 뜻이다.
123456 : ["123456", "456"]
1234,56 : ["234", "234"]
4. x(?=y) : 'y'가 뒤 따라오는 'x'에 대응
?=(\d{3})+(?!\d)는 따라서 3번의 예시 배열의 항목들의 앞부분을 가리킨다.
123456 : ["123456", "456"]
.(123.(456))
5. /[regExp]/g : 전역매칭
2. 소수점이 있는 실수에 정규식 이용하기
만약, 숫자가 소수점을 포함한다면 소수점 이하에는 따로 천 단위 포맷을 지정해주진 않는다.(정수 부분에만 적용)
1. x(?<!y) : 뒤쪽에서 지정한 패턴과 일치하지 않는 문자열 탐색(부정형 후방탐색)
즉, ?<!\.\d*는 .이하의 숫자가 아닌 문자열로, 실수의 정수 부분만을 가져온다.
// 1,234,567,890.1234
var original = "1234567890.1234";
var fomatting = original.replace(/\B(?<!\.\d*)(?=(\d{3})+(?!\d))/g, ",");

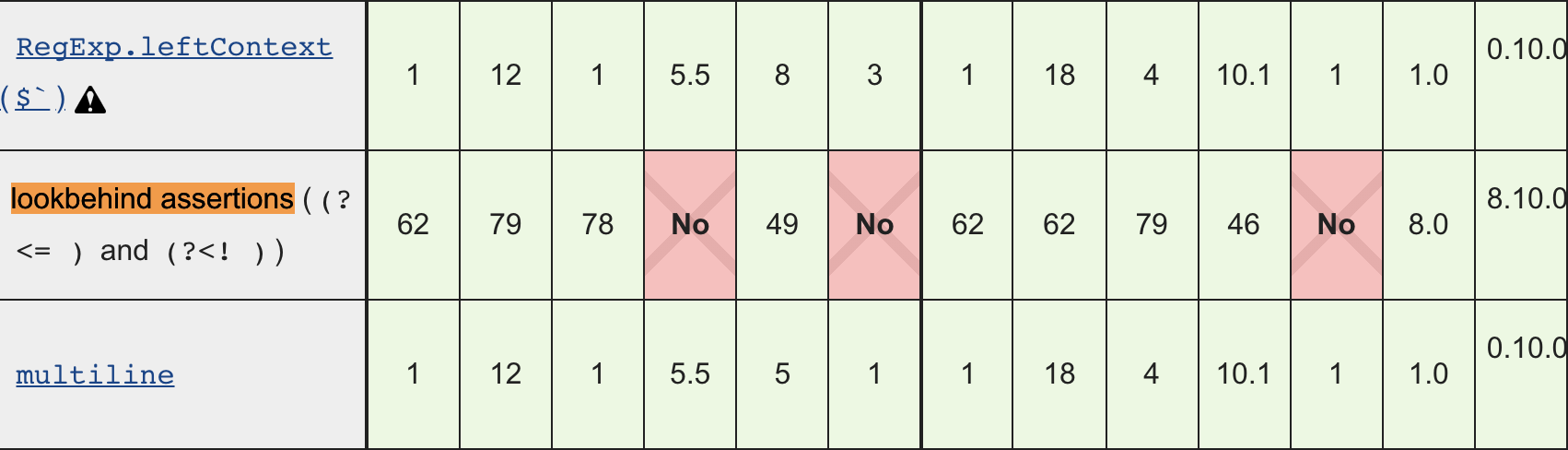
하지만 lookbehind assertions( (?<=) and (?<!) )는 IE, Safari에서 지원되지 않아, 콘솔 창에 아래와 같은 에러가 발생한다.
safari : Unhandled JS Exception: Invalid regular expression: invalid group specifier name
lookbehind assertions을 사용하지 않고 정규식을 두번 사용하여 구하는 방법을 사용해야한다.
3. lookbehind assertions을 사용하지 않는 정규식 이용하기
// 1,234,567,890.1234
var original = "1234567890.1234";
var intStr = original.split(".");
intStr[0] = intStr[0].replace(/\B(?<!\.\d*)(?=(\d{3})+(?!\d))/g, ",");
var fomatting = intStr.join('.');split 함수를 이용해서 소수점 이하와 정수 부분을 분리하여, 정수 부분에만 정규식을 적용해준다.
참고자료 :
Home
yceffort
yceffort.kr