[Tistory] 애드센스 광고 영역 CSS로 꾸미기
1. Adsense 영역에 박스 그리기

css 탭에서 적당한 위치에 아래와 같은 코드를 추가해준다.
예시는 /* Aside(sidebar) */ 바로 아래에 추가하였다.
(Aside(sidebar)로 바로 이동하는 방법 : ctrl+g(mac에서는 comman+g)로 Aside(sidebar)를 검색한다.)
.adsense {
border :3px solid #000000;
}
순서대로 박스 선의 굵기, 선의 종류, 선의 색상을 의미한다.
테두리의 스타일을 설명합니다. 다음 표의 값을 사용할 수 있습니다.
선의 굵기는 새로고침으로 화면에 어울리는 굵기로 맞춰주고, 선의 색상은 16진수 색상표를 참고한다.
아래는 선의 종류에 대한 설명이다.
| none | hidden 키워드와 마찬가지로 테두리를 표시하지 않습니다. background-image를 지정하지 않았으면 해당 면의 border-width 계산값은 지정값을 무시하고 0이 됩니다. 표에서, 칸의 테두리 상쇄 시 none은 제일 낮은 우선순위를 가집니다. 따라서 주변 칸이 테두리를 가진다면 테두리를 그립니다. |
| hidden | none 키워드와 마찬가지로 테두리를 표시하지 않습니다. Unless a background-image를 지정하지 않았으면 해당 면의 border-width 계산값은 지정값을 무시하고 0이 됩니다. 표에서, 칸의 테두리 상쇄 시 hidden은 제일 높은 우선순위를 가집니다. 따라서 주변 칸이 테두리를 가지더라도 그리지 않습니다. |
| dotted | 테두리를 둥근 점 여러개로 그립니다. 점 간격은 명세에서 지정하지 않으며 구현마다 다릅니다. 점의 반지름은 해당 면 border-width의 절반입니다. |
| dashed | 테두리를 직사각형 여러개로 그립니다. 사각형의 크기와 길이는 명세에서 지정하지 않으며 구현마다 다릅니다. |
| solid | 테두리를 하나의 직선으로 그립니다. |
| double | 테두리를 두 개의 평행한 직선으로 그립니다. |
| groove | 테두리가 파인 것처럼 그립니다.ridge의 반대입니다. |
| ridge | 테두리가 튀어나온 것처럼 그립니다. groove의 반대입니다. |
| inset | 요소가 파인 것처럼 테두리를 그립니다.outset의 반대입니다. border-collapse가 collapsed인 칸에서는 groove와 동일합니다. |
| outset |
요소가 튀어나온 것처럼 그립니다. inset의 반대입니다. border-collapse가 collapsed인 칸에서는 ridge와 동일합니다. |
아래와 같이 예시 광고들을 살펴보면, 광고의 너비, 높이 크기와 너무 딱 맞아 조금 여백을 줘보기로 한다.


2. Adsense 영역에 여백 만들기
1번에서 추가한 소스코드 밑에 아래와 같은 소스코드를 추가한다.
.adsbygoogle{
transform : scale(0.9);
}
위의 코드는 광고 배너의 크기를 원래의 크기의 90% 정도로만 출력하게 만드는 코드이다.
광고를 조금 더 작게 만들고 싶다면 0~1 사이의 소수점으로 적당하게 조절해주자.
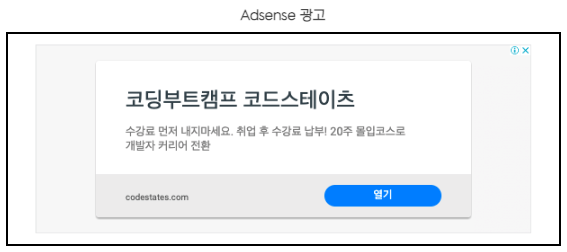
결과는 아래와 같다.


3. Adsense 영역에 Title 지정하기
방문자에게 이 영역은 광고 영역이라는 것을 알리기 위해 Text를 쓰고 싶을 수도 있다.
그런 경우엔 아래와 같은 코드를 추가한다.
.adsense::before{
content : "Adsense 광고";
font-size:18px;
font-weight:bold;
}
이렇게만 추가해도 되지만, 글자가 박스 테두리와 붙어서 UI가 예쁘지 않다.
따라서 조금의 여백을 주기 위해 1번에서 수정한 .adsense 코드에 아래와 같이 padding을 추가한다.
.adsense {
border :3px solid #000000;
padding:10px;
}
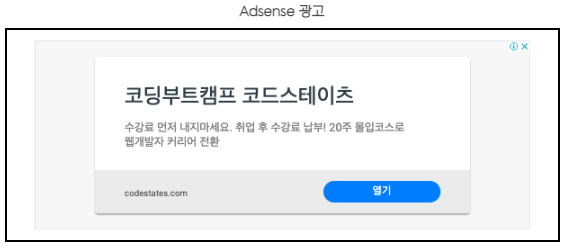
그러면 아래와 같은 화면이 완성된다.


만약 광고 텍스트를 박스 바운더리 안이 아닌, 박스 바운더리 바로 위에 추가하고 싶은 경우에는 .adsense::before 대신 .position_list::before에 해당코드를 적어주면 된다.
.adsense에도 padding 대신 margin-top을 주자.


깔끔한 Adsense 광고 배너가 완성되었다 :)