WebM이란?
[Cross Browsing] webm 영상의 투명도를 지원하지 않는 Safari 브라우저
WebM 이란? 먼저 WebP를 알아보자. WebP 포맷은 2010년 구글에서 개발한 이미지 포맷으로 웹 환경에서 JPEG 및 PNG 포맷을 대체할 목적으로 개발되었다. 손실 압축과 비손실 압축을 둘 다 지원하며, 흔히
doqtqu.tistory.com
이전 글 참고
이슈
WebM은 크롬에서 구글이 2008년에 VP8을 만들었던 On2 테크놀로지스를 인수하여 비디오 코덱의 컨테이너로 발표한 포맷이며, 컨테이너에 사용되는 영상 코덱과 음성 코덱이 완전히 무료이기 때문에 유튜브에서는 이미 이 포맷을 일부 사용하고 있다.
그렇다면 크롬에서는 WebM이 잘 동작하겠구나! 라고 안일한 생각을 했다.
하지만, 모바일 iOS(아이폰, 아이패드)에서는 크롬 환경에서도 콘텐츠가 보이지 않는다.
Chrome을 이용한 iOS 환경 디버깅
다음과 같이 Chrome의 기능을 활용해서, 간편하게 iOS에서 디버깅이 가능하다.
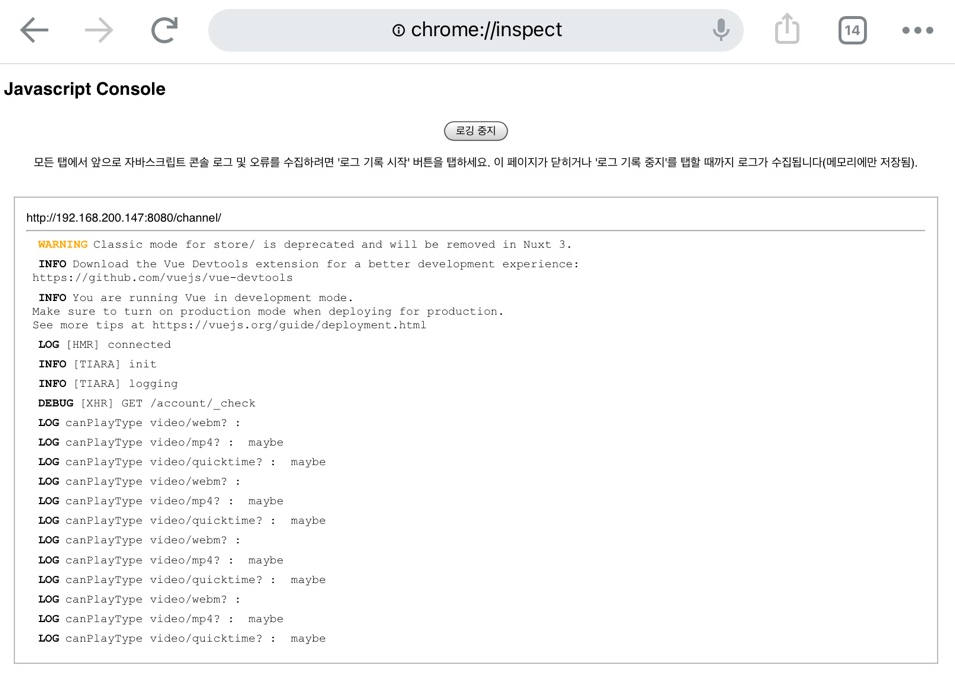
1 . iPad 또는 iPhone의 Chrome에서 chrome://inspect로 이동한 다음 '로깅 시작' 버튼을 누른다.
2. 다른 탭을 열어서 디버깅할 페이지에서 액션을 한다.(1번의 탭을 열어둔 상태여야 한다.)
3. 1번의 탭으로 돌아오면 콘솔 출력을 확인 할 수 있다.
원인 파악해보기
<video ref="video">
<script>
...
mounted () {
const video = this.$refs.test;
console.log('canPlayType video/webm? : ', video.canPlayType('video/webm'));
console.log('canPlayType video/mp4? : ', video.canPlayType('video/mp4'));
console.log('canPlayType video/quicktime? : ', video.canPlayType('video/quicktime'));
},
</script>위 코드는 각 타입의 영상을 브라우저가 지원하는지에 따라서 콘솔 로그를 출력한다.
아이패드에서 해당 코드 페이지에 접근하면 아래와 같은 로그가 찍히게 되는데..

그렇다.. 모바일 iOS에서는 WebM을 지원하지 않고, MOV type을 지원한다.
관련된 내용을 찾아보던 중 스택오버플로우의 한 답변에는 모바일 iOS 크롬은 Chrome 스킨이 있는 Safari와 같다는 표현이 있었는데..
Safari 및 iOS, iPadOS의 모든 부라우저는 애플 정책에 따라 WebKit(Apple에서 만든 브라우저 엔진)가 강제된다고 한다.
모바일 iOS 크롬은.. 크롬이 아니다..?ㅠ
고로 모바일 iOS에서는 브라우저 엔진이 블링크(Blink)가 아닌 웹킷(WebKit)이기 때문에 MOV 타입을 지원한다.
해결방법
이전 글과 마찬가지로 Source 태그를 사용해서, WebM과 MOV를 둘 다 지원해주면 된다.
Reference
WebM - 나무위키
이 저작물은 CC BY-NC-SA 2.0 KR에 따라 이용할 수 있습니다. (단, 라이선스가 명시된 일부 문서 및 삽화 제외) 기여하신 문서의 저작권은 각 기여자에게 있으며, 각 기여자는 기여하신 부분의 저작권
namu.wiki
WebP image type not shown on ios device chrome browser
I am trying to display a webp image on my webpage. I tried many solutions, but every solution has issues on ios device only. The webp is not showing, and also in some cases if you try to download s...
stackoverflow.com
'FrontEnd' 카테고리의 다른 글
| [Cross Browsing] webm 영상의 투명도를 지원하지 않는 Safari 브라우저 (2) | 2023.03.14 |
|---|---|
| [양방향 통신 방법] Polling vs WebSocket (0) | 2022.05.17 |
| MSA 핵심 디자인 패턴-saga, event sourcing, CQRS, BFF, Api Gateway (0) | 2022.04.03 |
| [SW디자인패턴] MVC, MVP, MVVM 비교 (0) | 2022.03.04 |
| [Github] Github Actions를 이용한 AWS S3 배포 자동화 (0) | 2022.02.23 |



댓글