[React.js] 버스도착정보 조회 웹 페이지 개발
웹 페이지 설명 버스도착정보 국토교통부 Open API를 사용하여 제작한 버스 정보 안내 웹 사이트, 현재 위치 기준으로 가까운 정류소 정보를 반환, 정류소 별 도착 예정 버스 정보를 조회할 수 있
doqtqu.tistory.com
약 2년 전에 '버스도착정보' 조회 웹 페이지를 개발해서 블로그에 포스팅 했었다.
국가지점번호 사이트와 같이 GitHub Pages로 배포했더니 Mixed Content 에러가 발생해서, 간단한 Node 서버를 만들어 헤로쿠를 사용해 배포했다. 하지만, 2022년 11월 28일 이후로 헤로쿠 서비스가 유료로 전환되었는데..
여기저기 Node.js를 무료로 호스팅할 수 있는 다른 서비스를 찾아보다가, 코드를 다시 살펴보니 굳이 서버를 둘 필요가 없어보였다.
알고보니 서버를 둘 필요없이, html 헤더에 아래와 같은 meta 태그 하나만 추가하면 Mixed Content를 해결할 수 있었다..!
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">그렇다면, 정적 웹사이트 호스팅이 가능해 GitHub Pages를 이용해보았다.
GitHub Pages 배포 방법
[React] React 프로젝트 GitHub Pages로 배포하기
React 프로젝트 생성 React를 이용해서 개발하는 방법에는 여러가지가 있다.프로젝트 구성을 직접해도 되지만, React에서 추천하는 Create React App 툴체인이 있다. Create React App은 React를 배우기 간편한
doqtqu.tistory.com
GitHub Pages 배포 과정에서 발생한 이슈
public 파일 경로가 다르다.

gh-pages 브랜치를 통한 배포 방법을 사용했으며, 이 방법은 빌드 시 생성된 bulid 폴더 내부의 파일을 git repogitory 경로 하위로 올린다. 현재 프로젝트에서는 이미지를 public 폴더에서 관리하고 있으며, public 이미지로의 접근을 react에서는 아래와 같이 접근하도록 가이드한다.
Using the Public Folder | Create React App
Note: this feature is available with react-scripts@0.5.0 and higher.
create-react-app.dev
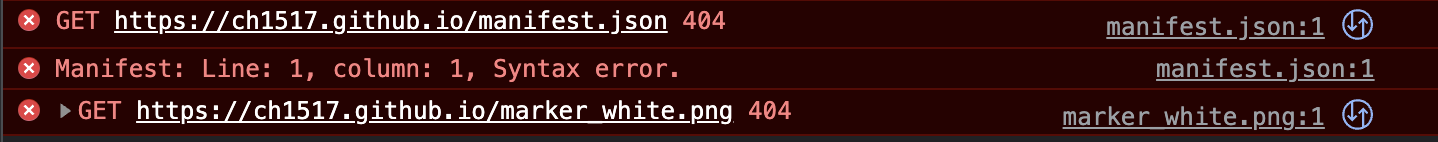
GitHub Pages로 배포 시 PUBLIC_URL은 'https://[user_name].github.io'가 되기 때문에 아래와 같이 경로를 찾지 못하는 문제가 발생한다.

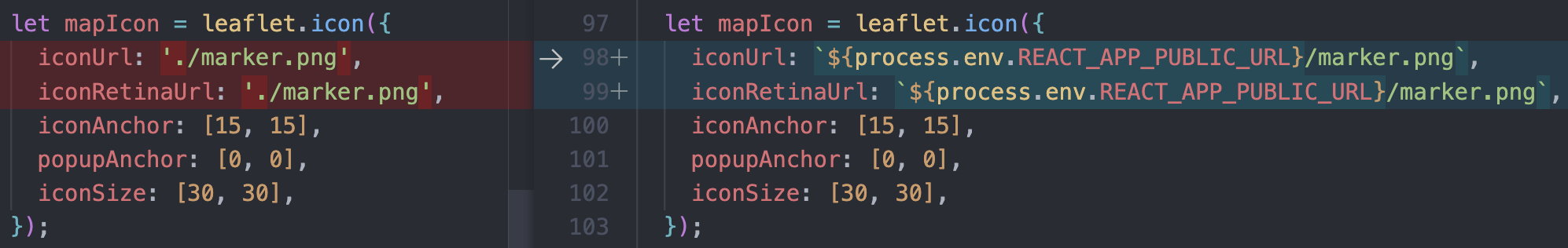
따라서, 아래와 같이 경로 수정이 필요하다.

dev 테스트 시에는...?
cross-env를 사용해 develop와 production에서 환경변수를 다르게 제공한다.
npm i cross-env
.env.development
REACT_APP_PUBLIC_URL="/BusInformationSite".env.production
REACT_APP_PUBLIC_URL="."
다시 아래와 같이 코드를 수정한다.

index.html에서도 static에서 가져오는 콘텐츠의 경로앞에 '%REACT_APP_PUBLIC_URL%'를 추가해서 분기처리 한다.
'Project > 버스도착정보 조회 사이트' 카테고리의 다른 글
| [React.js] 버스도착정보 조회 웹 페이지 개발 (4) | 2021.04.22 |
|---|

댓글