
target="_blank" 속성값을 사용해 새로 오픈한 페이지에는 window.opener가 존재한다는 것을 확인할 수 있다.

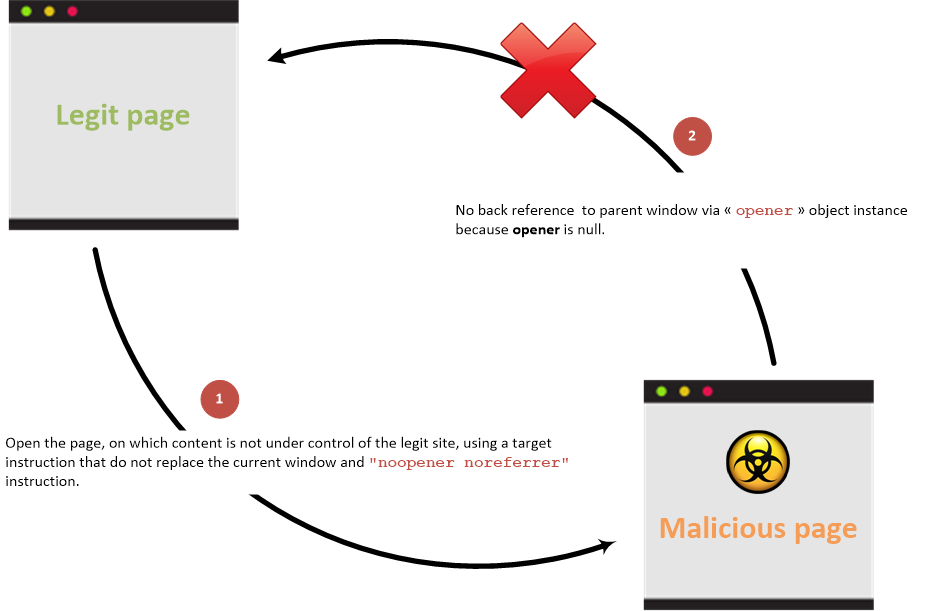
이는, 새로 오픈된 페이지에서 이전 페이지를 제어할 수 있는 권한이 있다는 것인데, 최악의 경우 window.opener 객체를 사용해 악의적인 동작이 가능하다.

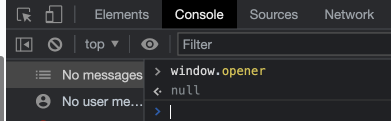
하지만, rel="noopener"를 사용하면 새로 열린 페이지에서 window.opener 객체가 존재하지 않는 것을 확인할 수 있다.
유사한 기능으로 noreferrer는 새로 열린 사이트가 window.opener 객체를 조작하지 못하게 한다.
차이점은 noreferrer는 다른 페이지를 탐색할 때 브라우저가 참조 웹 페이지의 주소를 보내지 못하게 한다.
최신 브라우저의 대부분은 noopener를 지원하지만, noopener를 지원하지 않는 구형 브라우저의 적용을 위해 두 가지를 모두 사용하는 것이 좋다.
Reference
Link with target="_blank" and rel="noopener noreferrer" still vulnerable?
I see people recommending that whenever one uses target="_blank" in a link to open it in a different window, they should put rel="noopener noreferrer". I wonder how does this prevent me from using
stackoverflow.com
[SEO] target="_blank" 좀 더 알고 사용하자 (noopener, noreferrer, nofollow 차이점에 대해서)
웹사이트를 개발할 때 종종 외부링크로 보내기 위한 마크업을 할 때가 있습니다. 그때 사용하는 속성이 target="_blank"인데, 이 속성을 사용할 때 같이 사용해야되는 속성이 있습니다. noopener, norefer
webruden.tistory.com
'FrontEnd > React.js' 카테고리의 다른 글
| [React.js] https에서 http API request 호출하기 (0) | 2023.02.16 |
|---|---|
| [React.js] Warning: Expected server HTML to contain a matching <div> in <div>. (0) | 2022.07.16 |
| [React.js] 성능 향상을 위한 코드 분할(React.lazy, Suspense) (0) | 2022.05.19 |
| [React.js] React 18의 새로운 기능 (0) | 2022.05.18 |
| [React.js] Yarn berry 적용하며 발생한 에러 정리 (2) | 2022.04.13 |



댓글