HTTP/1.1
HTTP/1.1의 동작방식
- 기본적으로 Connection당 하나의 요청을 처리하도록 설계
- 동시전송이 불가능하고 요청과 응답이 순차적으로 진행
- HTTP 문서 안에 포함된 다수의 리소스(Images, CSS, Script)를 처리하려면 요청할 리소스 개수에 비례해서 Latency(대기 시간) 증가
HTTP1.1의 단점
HOL(Head Of Line) Blocking : 특정 응답의 지연
HTTP/1.1의 connection당 하나의 요청처리를 개선할 수 있는 기법 중 pipelining이 존재한다. 이것은 하나의 connection을 통해 다수 개의 파일을 요청/응답 받을 수 있는 기법을 말하는데 이 기법을 통해서 어느 정도의 성능 향상이 가능하나 큰 문제점이 하나 있다.
하나의 TCP 연결에서 3개의 이미지(a.png, b.png, c.png)를 응답받기 위한 HTTP의 요청순서는 다음과 같다.
| --- a.png --- |
| --- b.png --- |
| --- c.png --- |순서대로 첫 번째 이미지를 요청하고 응답받고 다음 이미지를 요청하게 되는데 만약 첫 번째 이미지를 요청하고 응답이 지연되면 아래 그림과 같이 두, 세 번째 이미지는 첫 번째 이미지의 응답처리가 완료되기 전까지 대기하게 되며 이와 같은 현상을 HTTP의 Head of Line Blocking이라 부르며 파이프라이닝의 큰 문제점 중 하나이다.
| ------------------------------- a.png --------------- --- |
| -b.png- |
| --c.png-- |
RTT(Round Trip Time)증가
앞서 말한 것 처럼 HTTP/1.1의 경우 일반적으로 하나의 connection에 하나의 요청을 처리한다. 이렇다보니 매 요청 별로 connection을 만들게 되고 TCP 상에서 동작하는 HTTP의 특성상 3-way Handshake가 반복적으로 일어나고 또한 불필요한 RTT증가와 네트워크 지연을 초래하여 성능을 저하시키게 된다.
무거운 Header 구조(특히 Cookie)
HTTP/1.1의 헤더에는 많은 메타정보들이 저장되어 있다. 매 요청 시마다 중복된 헤더값을 전송하게 되며(별도의 domain sharding을 하지 않았을 경우) 또한 해당 도메인에 설정된 Cookie정보도 매 요청 시마다 헤더에 포함되어 전송되며 어쩔 때는 요청을 통해서 전송하려는 값보다 헤더 값이 더 큰 경우도 발생한다.
HTTP/1.1의 단점 개선을 위한 노력
Image Spriting
웹 페이지를 구성하는 다양한 아이콘 이미지 파일의 요청 횟수를 줄이기 위해 아이콘을 하나의 큰 이미지로 만든 다음 CSS에서 해당 이미지의 좌표 값을 지정해 표시한다.
Domain Sharding
요즘 브라우저들은 HTTP/1.1 단점을 극복하기 위해 다수의 connection을 생성해서 병렬로 요청을 보내기도 한다. 하지만 브라우저 별로 도메인당 connection 개수의 제한이 존재하고 이 또한 HTTP/1.1의 근본 해결책은 아니다.
Minify CSS/JavaScript
HTTP를 통해서 전송되는 데이터의 용량을 줄이기 위해 CSS, JavaScript 코드를 축소하여 적용하기도 한다.
Data URI Scheme
Data URI 스킴은 HTML 문서 내 이미지 리소스를 Base64로 인코딩된 이미지 데이터로 직접 기술하는 방식이고 이를 통해 요청 수를 줄이기도 한다.
Load Faster
- 스타일시트를 HTML 문서 상위에 배치
- 스크립트를 HTML 문서 하단에 배치

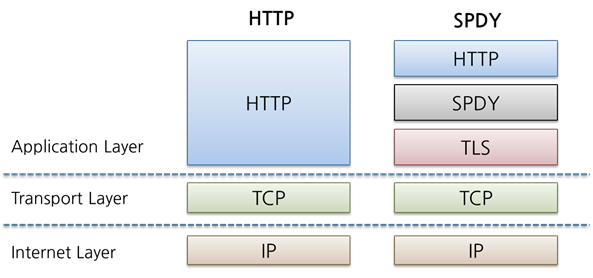
구글은 더 빠른 Web을 실현하기 위해 throughput 관점이 아닌 Latency 관점에서 HTTP를 고속화한 SPDY(스피디)라 불리는 새로운 프로토콜을 구현하였다. 다만 SPDY는 HTTP를 대치하는 프로토콜이 아니고 HTTP를 통한 전송을 재정의하는 형태로 구현이 되었다.
SPDY는 실제로 HTTP/1.1에 비해 상당한 성능 향상과 효율성을 보여줬고 이는 HTTP/2 초안의 참고 규격이 되게 된다.
HTTP/2
성능 향상에 초점을 맞춘 프로토콜로 최종 사용자가 대기 시간, 네트워크 및 서버 리소스 사용을 인식한다.
HTTP/2의 특징
Multiplexed Streams

한 커넥션으로 동시에 여러 개의 메세지를 주고 받을 수 있으며, 응답은 순서에 상관없이 stream으로 주고 받는다. HTTP/1.1의 Connection Keep-Alive, Pipelining의 개선이라 보면 된다.
Stream Prioritization

예를 들면 클라이언트가 요청한 HTML 문서 안에 CSS 파일 1개와 Image 파일 2개가 존재하고 이를 클라이언트가 각각 요청하고 난 후 Image파일보다 CSS파일의 수신이 늦어지는 경우 브라우저의 렌더링이 늦어지는 문제가 발생하는데 HTTP/2의 경우 리소스간 의존관계(우선순위)를 설정하여 이런 문제를 해결하고 있다.
Server Push

클라이언트(브라우저)가 HTML 문서를 요청했고 해당 HTML에 여러 개의 리소스(CSS, Image...)가 포함되어 있는 경우 HTTP/1.1에서 클라이언트는 요청한 HTML 문서를 수신한 후 HTML 문서를 해석하면서 필요한 리소스를 재 요청하는 반면 HTTP/2에서는 Server Push ㅣ법을 통해서 클라이언트가 요청하지 않은 리소스(HTML 문서에 포함된 리소스)를 Push 해주는 방법으로 클라이언트의 요청을 최소화해서 성능 향상을 이끌어낸다. 이를 PUSH_PROMISE라고 부르며 이를 통해 클라이언트는 서버가 전송한 리소스에 대해서 요청을 하지 않는다.
Header Compression

HTTP/2는 Header 정보를 압축하기 위해 Header Table과 Huffman Encoding 기법을 사용하여 처리하는데 이를 HPACK 압축방식이라 부르며 별도의 명세서(RFC 7531)로 관리하고 있다.
HTTP/1.x의 경우 위 그림처럼 클라이언트가 두 번의 요청을 보낸다고 가정하면 두 개의 요청 Header에 중복값이 존재해도 그냥 중복 전송한다. 하지만 HTTP/2에서는 Header에 중복값이 존재하는 경우 Static/Dynamic Header Table 개념을 사용하여 중복 Header를 검출하고 중복된 Header는 Index값만 전송하고 중복되지 않은 Header 정보의 값은 Huffman Encoding 기법으로 인코딩 처리하여 전송한다.

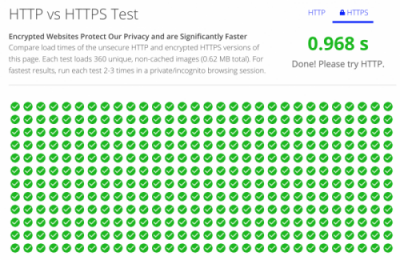
HTTP/1.1과 HTTP/2 성능 비교
두 프로토콜의 객관적인 성능 비교 지표는 테스트 환경과 각각 테스트 시 외부 인터넷 품질 등의 영향에 따라 상이하기 때문에 정확하게 알 수는 없지만, 일반적으로 HTTP/2를 사용만 해도 웹 응답 속도가 HTTP/1.1에 비해 15~50%가 향상된다고 한다.


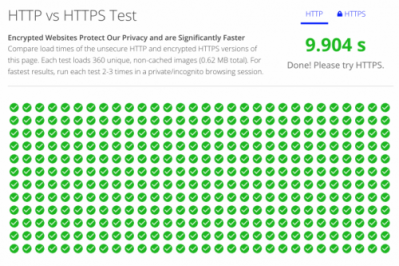
위 이미지는 동일 개수/용량의 png 이미지를 웹 사이트에 로딩시켜 HTTP/1.1과 HTTP/2의 속도를 비교한 결과이다.
이 테스트의 경우 둘 간의 효율성 차이가 90%이상 나기도 한다.
Reference
나만 모르고 있던 - HTTP/2 | Popit
자그마치 15년여의 시간을 웹 통신 프로토콜의 절대권좌의 자리에 올라 꿋꿋이 버텨오던 HTTP/1.1에 대한 문제점과 HTTP/2 프로코톨의 특징에 대해 살펴 보겠습니다.
www.popit.kr
'FrontEnd > HTML5 & CSS & JavaScript' 카테고리의 다른 글
| [JavaScript] Proxy 객체란? (0) | 2022.05.06 |
|---|---|
| [JavaScript] 한글 키보드 입력 시 이벤트가 두 번 호출되는 경우 (2) | 2022.05.02 |
| [JavaScript] Function의 call과 invoke 차이 (0) | 2022.01.24 |
| [TypeScript] Type Alias vs Interface (0) | 2022.01.21 |
| [JavaScript] 프로토타입 (0) | 2022.01.19 |



댓글