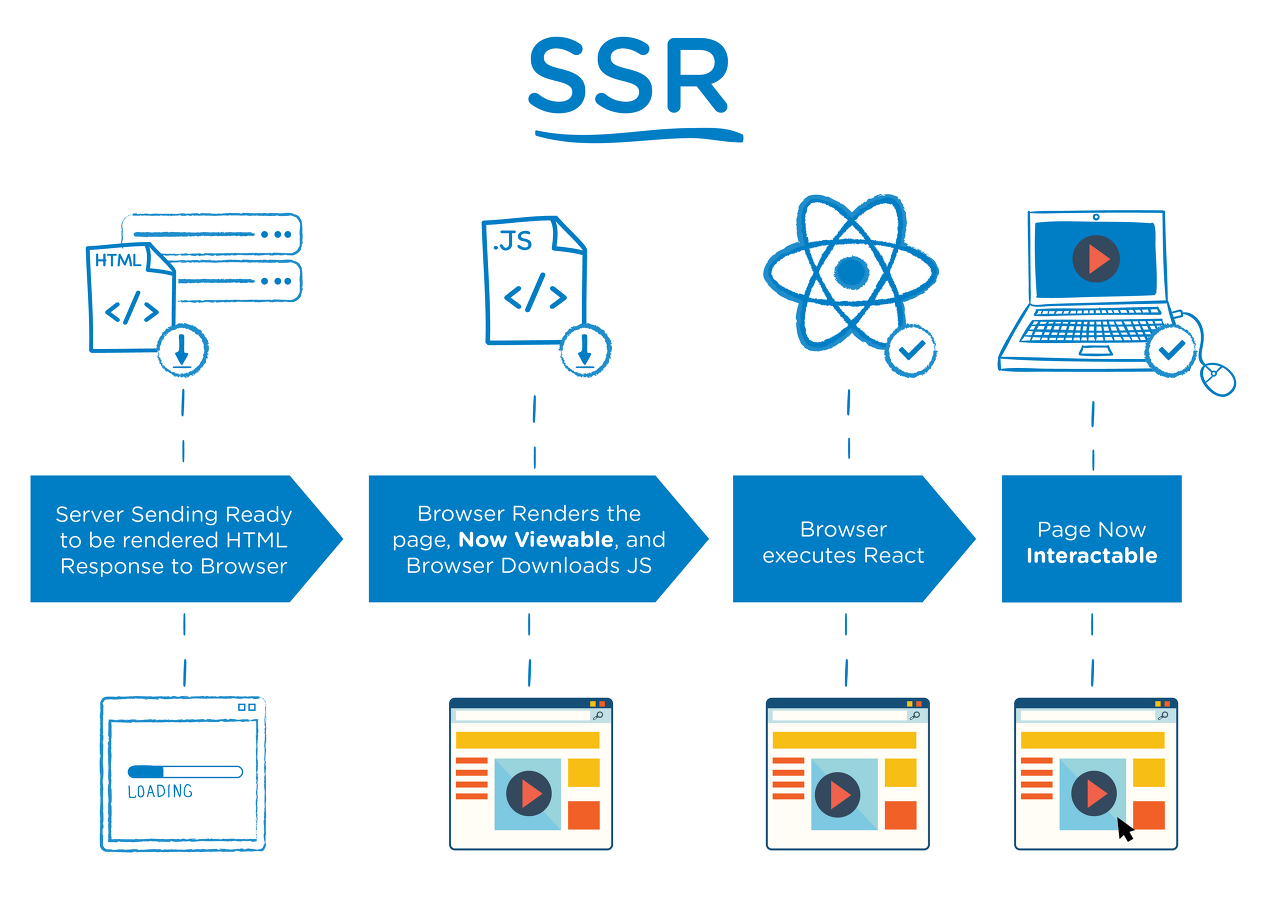
SSR(Server Side Rendering)

서버 측에서 페이지 랜더링, 브라우저에서 랜더링하지 않고 서버에서 웹 페이지를 랜더링하는 응용 프로그램의 기능으로, 페이지가 클라이언트 측에 도착하면 완전히 렌더링된다. 서버 측에서 페이지를 클라이언트로 보내기 전에 서버 측에서 페이지를 완전히 랜더링했기 때문이다. 서버 측에서 요청을 받으면 모든 것을 컴파일하며, 페이지의 내용에 데이터베이스의 데이터가 필요한 경우 서버에서 데이터베이스에 접근하여 데이터를 랜더링 페이지에 랜더링한 다음 클라이언트에게 응답한다. 클라이언트가 다른 페이지로 이동할 때마다 서버는 작업을 다시 수행한다.
SSR 장점
- 클라이언트가 완전한 HTML 페이지를 수신하기 때문에 페이지 초기 로딩 속도가 빠르다.
- 페이자가 로드되기 전에 콘텐츠를 렌더링할 수 있으므로 검색 엔진에서 콘텐츠를 쉽게 인덱싱하고 크롤링할 수 있으며 따라서 SEO가 용이하다.
- 웹 브라우저는 로드 시간이 더 빠른 웹 페이지에 우선 순위를 지정하기 때문에 올바른 웹 페이지 인덱싱이 가능하다.
- 인터넷 연결이 느리거나 장치가 오래된 사용자를 위해 웹 페이지를 효율적으로 로드하는데 도움이 된다.
SEO(Search Engine Optimizatio) : 검색엔진으로부터 웹사이트나 웹페이지에 대한 웹사이트 트래픽의 품질과 양을 개선하는 과정이다. 웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성해서 검색 결과의 상위에 나올 수 있게 한다.
SSR 단점
- 정적 사이트 생성에 이상적일 수 있지만, 요청마다 전체 페이지를 로드하기 때문에 서버 요청이 빈번한 사이트에서는 전체적으로 랜더링 속도가 느려질 수 있다.
- 서버로부터 전체 페이지를 로드해오기 때문에 불필요한 부분까지 랜더링이 된다.
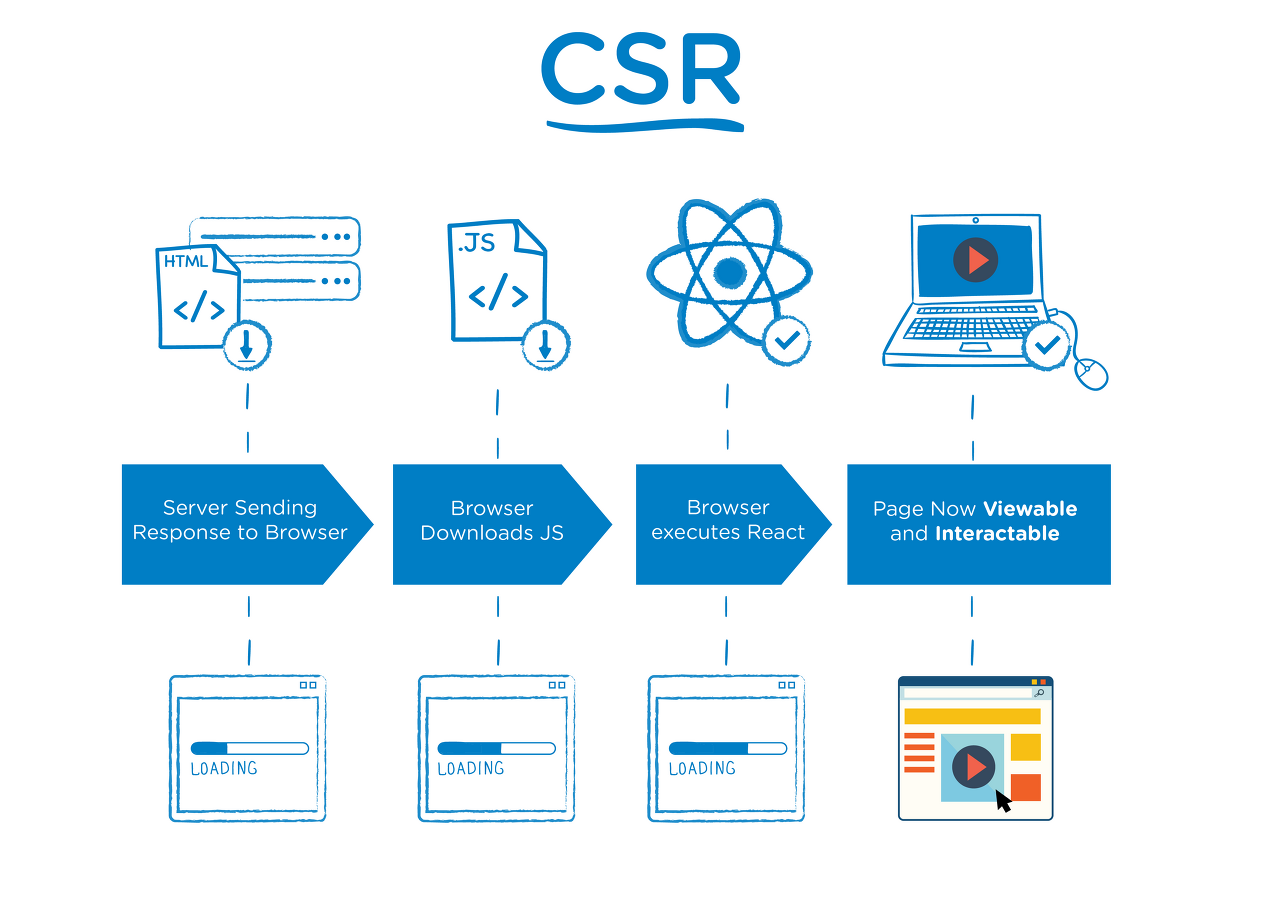
CSR(Client Side Rendering)

클라이언트 측에서 페이지 랜더링, 서버는 요청을 받으면 JavaScript 파일과 함께 페이지의 기본이 될 단일 페이지를 클라이언트 측에 응답한다. 이 과정을 통해서 클라이언트 측에 데이터를 제외한 코드들이 수신되기 때문에, 응답시간이 길어질 수 있다.(초기 응답 시간이 SSR에 비해 길어진다.) 데이터를 가져오기 위해서 클라이언트는 api로부터 데이터를 가져와서 페이지에 랜더링 요청을 한다. 즉, 백엔드 서버로부터 데이터만 따로 요청이 가능하다. 따라서, 요청이 발생할 때마다 페이지를 새로 고치지 않고 필요한 데이터만 갱신이 가능하다.
CSR 장점
- 요청에 따라 필요한 부분만 로드가 가능하기 때문에 SSR보다 빠른 인터렉션 가능
- 프론트엔드와 백엔드를 분리할 수 있다.
CSR 단점
- 초기 랜더링 시 페이지를 그릴 파일 및 JS 받아오기 때문에 초기 랜더링 속도가 느리다.
- SEO(검색엔진최적화)에 취약하다.
참고자료 :
👩💻 SSR vs CSR 비교 설명, Next.js가 탄생하게 된 이유
SSR(Server Side Rendering) 👆 위의 그림은 전통적인 방식인 SSR…
www.sarah-note.com
SSR vs CSR
SSR vs CSR in this article, I want to share with you the difference between server-side re...
dev.to
SPA / Client Side Rendering 그리고 Server Side Rendering
SPA와 클라이언트 사이드 렌더링 서버사이드 렌더링을 정리해보았다. SPA : Single Page Application 최초 한번 페이지 전체를 로딩한 이후 부터는 데이터만 변경하여 사용할 수 있는 웹 어플리케이션 (
velog.io
'FrontEnd' 카테고리의 다른 글
| HTTP vs HTTPS (0) | 2021.09.21 |
|---|---|
| HTTP(Hyper Text Transfer Protocol)이란? (0) | 2021.09.19 |
| [Django] Django 이용해 Web 개발하기 2 - Django App (0) | 2021.01.31 |
| [Django] Django 이용해 Web 개발하기1 (0) | 2021.01.30 |
| [QGIS] shp 파일의 좌표계 변환하기 (1) | 2020.10.16 |




댓글